
Website development trends which every developer need to focus
April 20, 2019
It is a heart leaping fact that worldwide internet users have attained a figure of more than 4 billion in the year 2018. This coins the fact that with each passing days there will be more added to this number. The increment in the engagement of people worldwide in the internet devices has influenced the owners of the business to explore the opportunities in terms of earnings. Hence, comes the notion of Web Development trends that has taken the internet world by storm. Web design, website design and web development forms the crux of the trend in the IT domain. It is important to design the website in a manner that is customer savvy and helps to bring in more customers with ease.
Web Development
Web development has emerged as a rapidly growing occupation in the present era. It is even known by the name of web programming and is simply the creation of web applications that are dynamic in nature. It may sound like a technical word but it is not difficult to grasp! The web development projection has undergone a massive change and with the due passage of time new trends come to the forefront. Some fail to make an impact while some make a temporary success while others ought to create history by enhancing the experience of the user and solving the issues. Web development can be defined as the process through which the websites or web pages are hosted on the internet. The web developer plays a leading role in the development of the blog, online video, social network or any other internet application. The process of web development can be separated into three major elements that are the server- side coding, client-side coding and the database technology.
Many coin the fact that it is the most beneficial form of coding that a beginner can learn. The set up is fast, results are instant and online training is available. Hence, a lot of flexibility can be viewed when it comes to web development.
Client-Side Coding – When the website is used or viewed, the one using it is said to be the user or client. Hence, web applications or computer programs that are performed by a web browser of the user is known as client-side scripts. This projects a fact that a request is being sent by the program when it requires any file to run from the web server and then runs within the web browser of the client. The above performance enables the webpage to have a unique, well as alternating content that depends on the input of the user or other variables. Some of the prominent languages comprise of JavaScript, Flash, HTML5, etc.

Server – Side Coding – As opposed to client-side scripts, server-side scripts get executed on the web server whenever a document or service is being requested by the user. The document is being provided by the document and is in the form of HTML that is read by the browser of the client. The document that is sent to the browser comprises of the client-side scripts. Noteworthy examples of server-side coding are Java, PHP, ASP.NET, Python, Perl, etc.

Database technology – A website can perform on the Internet when it is hosted within a database or a web server. The database comprises of the files needed for the website and the applications to perform. Websites consist of the relational database management system (RDBMS), the prime RDBMS options consist of Oracle, IBM, Apache, etc.

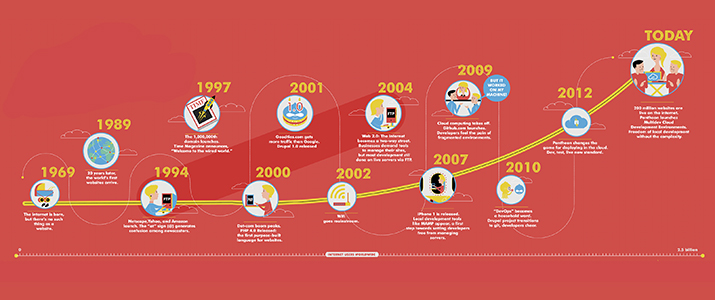
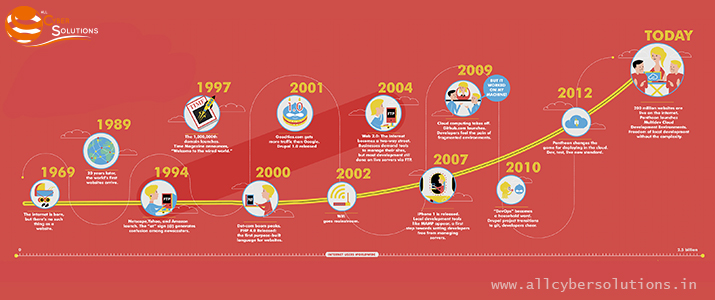
History of Web Development
The utility and function of the Internet was known as the masses when it was made available through a graphical interface. The introduction of the web browser was the major accelerator that led to the emergence of the World Wide Web in the early 1990s. Though the web hit the market early, however, became effective after this. The Internet, as well as the web, transformed the entire world.
The Earliest Form of Web :
The World Wide Web was floated in the year 1980 and came into operation after 1993 when the Mosaic browser came into action. The concept of HTML was coined by Time Berners-Lee in the year 1989. The concept mainly resides on a platform that would help the researchers to collaborate without any hesitation. This was followed by the creation of HTML in the year 1990. The presence of the internet was already there in the market. WAN and LAN were developed in 1960 and 1980 respectively. HTML was established dwelling upon concepts that are alike to the Standard Generalized Markup Language. As the HTML remains the main crux of the web block, the modern infrastructure rested on it. It helped the developers to develop web page layouts in a way that enables the udders to interact over networks. The commercial web pages came into action in mid-1990.
Mosaic browser :
It is not the initial browser however, played a leading role in projecting the web as a union of images and text. Hence, it leads to the path of web design. Rapid enhancement in technologies enabled to establish the form, as well as the function of the elements of the various web page. This comprised of color, fonts, menus, etc.
The history of web development technologies can be ascertained as a road map or the smooth flow of the development of the technologies.
HTML – The presence of HTML can be traced to the year 1994 where a working group was created to work on it. The group was popularly named as the IEFT that is The Internet Engineering Task Force. The team established the major premise that the web was to remain open. The initial 18 tags were described by Time Berners-Lee. The team moved further to create a number of new tags and features by 1995. This step created a flurry of events whereby it became easy to set background colors and fonts. Some opposition came to the forefront as HTML was dedicated to defining a structure of the document and not the style. It was at this point in time that the entire world took a leap to standardize the concept of HTML.
CSS – The release of CSS that is Cascading Style Sheet can be traced back to 1996 and was in the news for its supporting layout and presentation. HTML code became rational and the accessibility of the web-enhanced. The development of flash happened at the same time. It was at this point of time that the web designers found that the CSS will enable them to go ahead of HTML. Further, the rapid advancement took this to a commendable height where a development of comprehensive happened through it. During the early stage, the style was restricted to an individual CSS file. In 2006, Syntactically Awesome Style sheets (SASS) were introduced. Further, it took several more years to introduce Object Oriented CSS and other methodologies that played an important role in the web. It led to the creation of styles that can be used and maintained in an effective manner. New tools and techniques came to the forefront such as SUIT CSS or Block-Element-Modifier but the role of CSS cannot be ignored in the concept of web development. It is expected that CSS variables and queries will build up the future.
JavaScript – The base of web development resides on the pillars of CSS, HTML, and Javascript. The concept and process of Javascript have undergone a sea change over the past decades. It appeared in the year 1995 and surprisingly was developed in just a span of ten days. In the same year, server-side javascript was designed. The most popular JavaScript was Node that was introduced in 2009. In the current scenario, JavaScript has assumed a pivotal role in the process of web development and numerous web elements are linked to it be it applications to the development of tools. The rate of development in JavaScript has been a top notch.

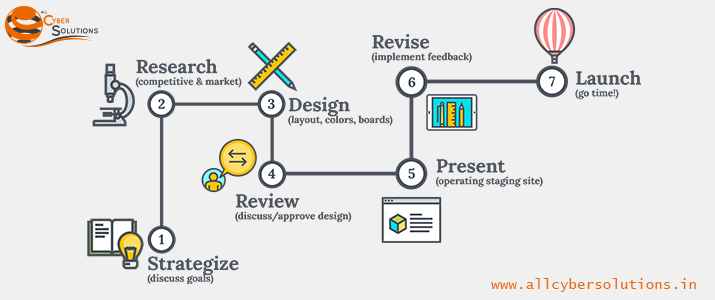
The process of Web development
A web development process can be defined as a documented highlight of the steps that are required to be taken from the beginning to the end so that a typical web design project can be accomplished. It segregates and splits the work and then the high-level sections are broken into tasks, as well as resources that can be utilized as a guide for other projects.
Planning – The planning stage can be defined as the vital one as what decided and mapped in this step builds the entire structure of the project. It can be even said to be the stage that enables the interaction of the client and attention can be provided.
Requirement evaluation – This comprises of client goals, target audience, other requests and other information that are relevant can be gathered. Even if the website is planned in a careful manner, useful suggestions should always be recognized.
Project charter – In this step, the information is summed up that were gathered and agreed upon as discussed in the point mentioned above. The documents are concise in nature and serve as a point of reference towards the entire project.
Site map – the end users are guided over here who are lost in the journey of structure and need to trace information in a quick span of time. Instead of listing pages and links, good practice will be to tackle the page organization.
Access to the server and develop folder structure – obtaining information and validating comprises of FTP host, username, and password, data configuration and another framework.
Design – The design stage comprises of the shift in the information contained in the planning stage into reality. The main deliverables can be said to be the documented site structure and more specifically, a visual projection. When the design phase gets completed, the process of website development comes into the process.
Wireframe and design elements planning – the visual layout of the website kick starts from here. The information should be procured from the client in the phase of planning and design happens using a wireframe.
Mockups depending on the need evaluation – the mock-ups can be done in Photoshop and this leads to modification in an easy manner. The design is kept organized and ultimately helps in coding.
Review and approval cycle – till the point both client and contractor are satisfied, the mock-ups can happen in terms of review, tweaking and approval.
Coding of valid XHTML/CSS – When it comes to web design this is the time when coding is required. The HTML, as well as CSS, needs to be written for the basic design.

Development
The development comprises the bulk of the programming work and loading content. The code needs to be organized and commented. Such refers to the planning detail as the full website takes shape. Here, the strategic approach needs to be taken and future hassles need to be constantly tested.
Development structure – it happens when the need influences to diverge from the process. Using this process ensures that the server is able to handle the process of installation.
Template code for every page – It is common parlance that a website comprises of a different page that is dependent on the templates. Thereby creation of own templates is a good practice.
Development and testing of special features – this is the step when the fancy elements come into the picture.
Content fulfillment – It is the stage where the content designed or provided by the client is loaded. Even a small page demands immense effort in terms of typography and detailed attention.
Verification and testing – The website design and development can be provided a completed review in this step. With the help of a file manager, every single page needs to be evaluated and ensure that every step is as per the desired course of action. This ensures that any step or function does not get missed.
Launch – The main aim of this process is to develop websites for public viewing. Hence, it demands a complete review of the elements of design, testing of the process of activity, features and other traits of the user. The most vital step that can be taken into consideration is the shift of the website to the main web server. It is important that testing does happen in the production environment because different servers tend to have behavior that are unexpected in nature.

Framework of Web Development
One cannot deny the fact that frameworks help in developing interactive web applications and a proper web design can be done. Therefore, it is not wrong to say that frameworks play a significant role in web development. Also, with growing needs for web applications in the present scenario, the need for the technology to have a complex nature is also increasing. It definitely makes no sense to recreate everything for these complex technologies though it can be recreated altogether again. Therefore, it is always preferred to use frameworks that are already been used by other developers around the globe. A web app has both backend and frontend which will be discussed later in the project. The best web development frameworks in 2018 are elaborated below-
Express:-
Express offers basic use of framework without concealing the characteristics of Node. It also provides support to the powerful performance of the nonparallel Node.js at the same time. It is why Express is known as one of the fastest and unbigoted frameworks. It is not rigid at all for it provides support to not just full applications but REST API as well. The only shortcoming of this framework is that it lacks explication of expressing things which becomes problematic for users especially for the ones who are newly introduced to it.
Django:-
Famous social media platforms like Youtube, Google and Instagram use Django which is known to be a Model-View-Template framework. For web development in Django, Python is being used. It offers a variety of features apart from messaging and authentication. Django follows both DRY pattern and Convention Over Configuration pattern. Django boosts the batteries included the feature for its various social media platforms. The best part about this framework is that the significance it gives to security by either installing the security features in the framework itself or offering techniques to users to develop a secure website.
Rails:-
It is the most preferred framework. It is very popular and trusted by most of the developers. It uses Ruby and is a Model-View-Controller framework. This framework is most preferred by the beginners owing to its simplicity. Platforms like GitHub, Shopify, Airbnb, and Hulu use Rails. The best thing about Rails is the simplicity that makes its users and especially beginners to understand the functioning of the same in no time. The availability of learning tutorials, screencasts, and other resources comes as a rescue for the beginners and allows them to gain expertise in the same.
Laravel:-
Laravel is comparatively new to other frameworks discussed in the report. It uses one of the most popular languages of the web that is PHP. It is a Model-View-Controller framework.
More than a thousand videos on PHP, Laravel, and frontend technologies are available in the framework which can allow any beginner to gain expertise in no time. It comes with API support out of the box. It is a screencasts tutorial website that has a genuine number of packages which allows it to maximize its reach. This framework is not as good as Express or Django which could disallow bigger platforms from implementing it.
Spring:-
BillGuard, Wix, and TicketMaster are the websites that currently use Spring. It is a Model-View-Controller framework. It uses Java which happens to be a really famous language for a long time now. It allows platforms to manage and develop its business very easily owing to a lot of sub-projects which ultimately triggers its performance. The best part of the framework is that it uses Java which is a very commonly known language but for users who are new to this language or are simply unaware of the same then it could be a disadvantage as well.
React:-
React is a fronted library. However, most developers consider it as a framework. React is now used by both Facebook and Instagram but the same was developed and maintained by Facebook itself. It can be used both sides that is client side as well as server side. It was the first that initiated the component-based architecture which was later on adopted by other frameworks as well like Vue and Angular. The dom manipulation is now much faster and easy to understand as compared to earlier due to React’s virtual dom and JSX syntax.
Vue:-
Vue is a progressive framework as it gained its popularity in very less time. It grew at a very fast pace as compared to other frameworks. Initially, Vue was commenced as an individual framework and in no time it garnered a lot of users and became one of the most trending JS frameworks. It can be implemented not just fully but partially as well to any project. This means that it can be implemented for one part of an ongoing project and it will work just perfectly as it would work if implemented fully to that project. Also, for the purpose of forming complete fronted applications, one can take the assistance of Vue ecosystem for the same brings component architecture to play. However, it is seen that developers are quite apprehensive of adopting Vue for the same is not supported by big names such as Google or Facebook but seeing its pace it can be said that things are changing presently for few bigger names have now begun to invest in it.
Backbone:-
Backbone has a rich ecosystem owing to its capability of allowing users to develop complete client-side applications after blending the same with Marionette and Mustache. It is mostly preferred for developing Single-Page applications. It is a really light fronted framework that follows an MV* pattern. Backbone installs the MVC design partially. It has just one core dependency that is the Underscore library.
Ember:-
In the year 2015, Ember was labeled as the best Javascript framework. At present, Ember is growing at a fast pace. Every now and then new features are added in it. Big names like Netflix, Microsoft, Google, and Heroku are presently using it. It has two-way data that binds the Angular boasts. The best part is that it focuses on developers’ productivity and assists in maximizing it by means of reducing time wasting activities or formulating a few JS best practices in its key system.

Commonly used Web Development models
For making the best web development, it is very important for an organization or individual to stand apart from its competitors and developers so that they can make new and efficient objects that can help them to simplify their work and make useful developments. Web development models are the current point of discussion because it determines the success or failure of the business. Moreover, such model assists in the proper web design. The Web development models should assist the business in a manner that helps to steer the business. Therefore, it is essential for the business to be well versed with the latest updates and happenings in the web development models.
Artificial intelligence:-
Artificial intelligence is one of the most important technologies that are being utilized today for the formation of digital strategies. It has taken web design and development to a new level. Nowadays, organizations are trying to implement new and automated business processes with the help of artificial intelligence so that they can reduce their costs and improve their efficiency. Many of the leading business organizations have predicted that proper use of artificial intelligence in the management system has helped them to increase their business value. In the year 2019, proper use of artificial intelligence will not only help to make the web development arena much more efficient but also it will help to increase the power of companies by improving their productivity and satisfaction that is provided by them to their customers.

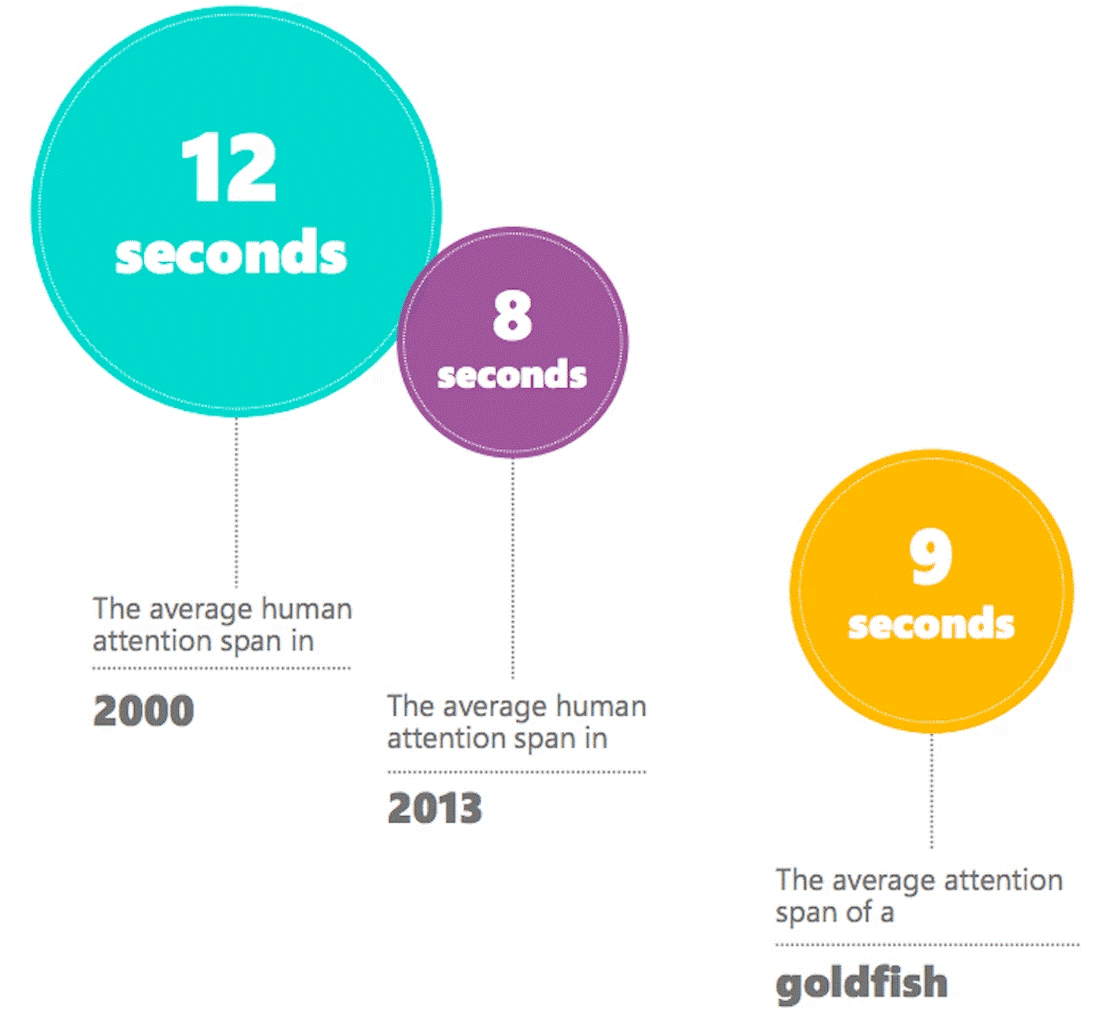
Motion user interface:-
It has been observed nowadays that the average attention span of human beings is decreasing constantly. From 12 seconds in 2000, the attention span has now come to the average of 8 seconds and the main reason highlighted behind this decline is the increased use of social media, smartphones and other highlighted post and web pages.
This decreasing attention of human beings has made it important for the developers to implement the use of motion user interface so that the customers can be attracted to the web pages. The motion user interface uses more eye catcher graphics and other intuitive techniques that help the organization to attract the customer towards it. In the current scenario, the customers are more attracted to pictures and motions instead of texts. Hence, it is evident that with the passage the reliance will be on the motion pictures and there would not be any recognition for the text. This makes web design more appealing. This user interface generally adapts itself according to the users so that whenever the user scrolls up or down the page they are kept engaged in the topics which they are interested in. this suggests that the motion user interface will be very helpful in 2019 and also in the upcoming future.

Push notifications:-
The organization and the website owners have tried to start the use of push notifications in order to encourage visitors to take actions. These push notifications not only help them to gain momentum but also have proved to be a very successful strategy to get the customer indulged and spend more time on their websites. The push notifications nowadays have become very crucial in order to who replaces the email newsletter that is not generally very helpful for advertisements. Nowadays, almost every business is trying to use push notification so that they can identify and notify that visitors about a different type of content, offers, and promotions that are going on there organization. Hence, this feature will trend in the web development arena in the upcoming years.

Modular design:-
A system is said to be a modular system when it is divided into several parts which are called modules. These models are separately used by developers and designers in their system for various means. This type of web development technique can also be understood as the component of design that can be used for getting more web pages, instead of building an individual web page with the respective template. The new word press web editor also allows the modular design in order to help users to insert content in the form of blocks in their web pages.

Progressive web apps:-
The progressive web applications are those web applications that can help the users to get combined experience of browsers, websites, and mobile applications. These apps are very similar to web sites but they also provide the facility of offline working, push notifications and also worked as access device hardware like the normal mobile applications.
The web developers have started to make use of PWA’s in simple websites because of which a huge increase in the conversion rates and user engagement have been observed. It also helps the organization to provide its customers with the experience of both mobile apps and websites and hence is likely to trend in the upcoming years and the year 2019.

Responsive and mobile friendly designs:-
It has been mentioned by various web developers that the increase of mobile devices for developing web traffic has increased in the past years. Earlier in the year 2015, only 35% of the pages were surfed with the help of mobile devices but now it has increased to 50%. Increase number of users of mobile devices and tablets has made it necessary for web developers to make a more mobile-friendly and responsive website so that the users can gain proper experience as if they are surfing on their desktop devices.
Nowadays Google has also started to consider the responsiveness of various mobile websites to rank them. Hence, it is very important for the developers to make sure that the mobile version of the website is glitch free and are of high-quality content.
There are no organizations in the world who want to have a low rank in the search results of Google because it will provide a bad impression on their goodwill. Hence, in the upcoming years, developers will increase the work on responsive designs to make websites and apps more mobile friendly.

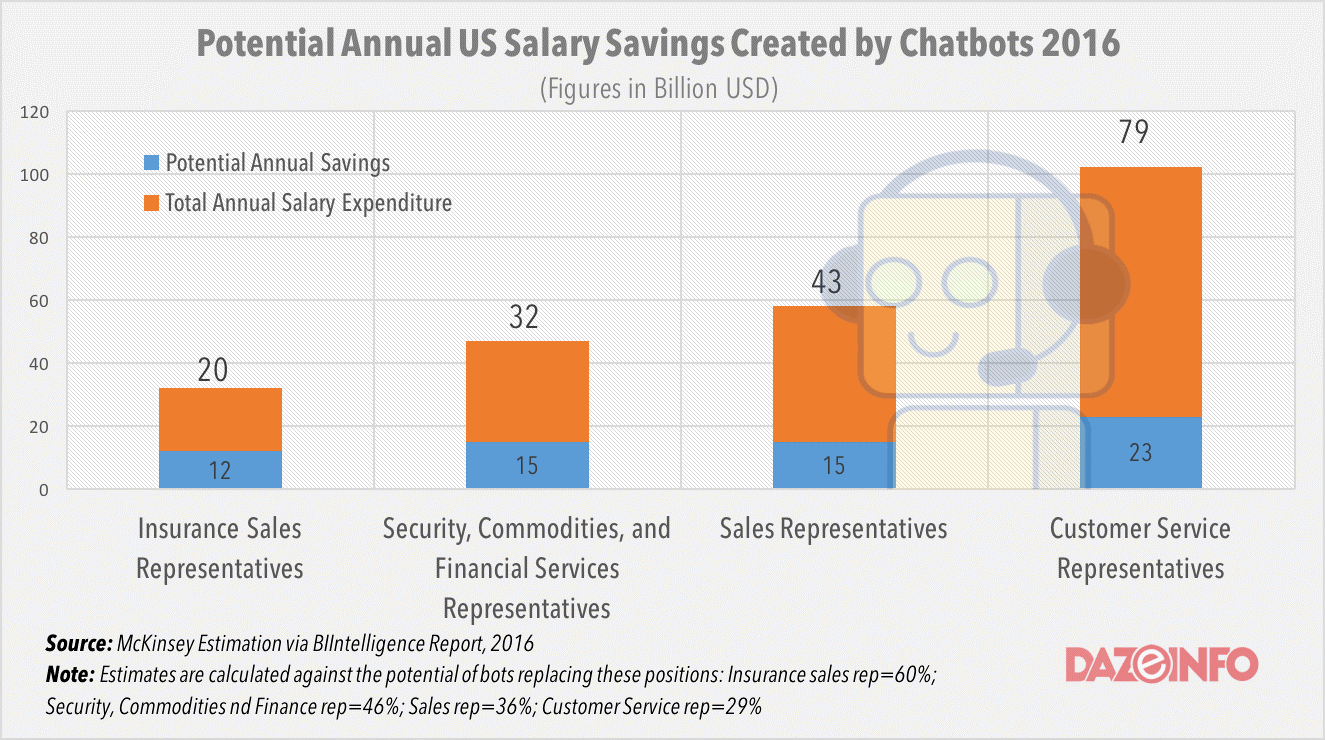
Chatbots:-
A new type of artificial intelligence system is now being utilized by various organizations. Chatbots are very helpful to serve their customers better by giving them proper consumer support 24/7. The use of chatbots will not only minimize and eliminate the needs of human to answer the questions of customers but also it will help them to keep their customer satisfied by not making them wait for customer support. This is one of the major advantages that the availability of the humans cannot be expected 24 hours a day, however, the presence of chatbots can be seen 24 hours and this helps to solve the problems. Some of the developers have stated that 85% of the enterprises will interact with customers without the involvement of any human being by the year 2020. It might sound a bit strange but with the current development and the progress, it can be expressed that the human intervention will reduce to the minimum in the upcoming days. The use of chatbots also helps the organization to save money and improvise the business value further ensuring proper customer satisfaction. As customer queries get resolved at the earliest, therefore, it brings a sense of satisfaction to the customers.

Source: business insider
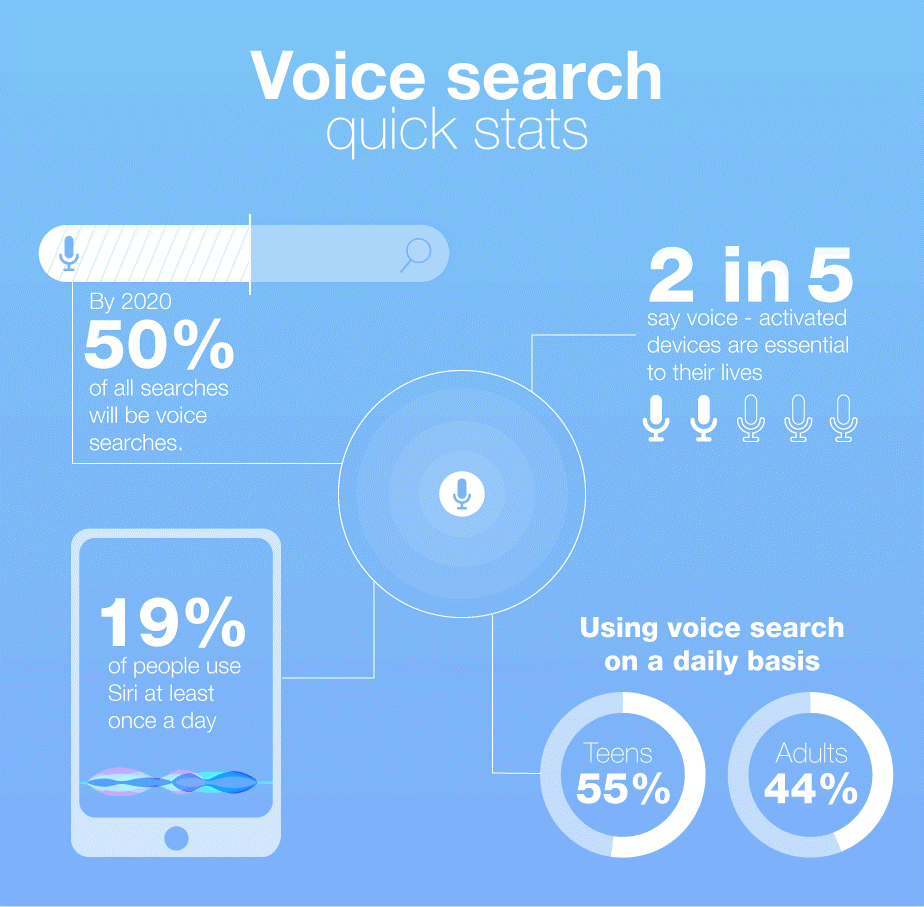
Voice search integration:-
The increase in the use of digital assistants has made it necessary for the organizations to make use the voice search integration techniques so that the customers can avoid typing. According to Google more than 20% off the mobile searches made are conducted using voice. Hence, it is very important for organizations to make use of search web development techniques and enhance the user experience.

Web Development trends or expectation in 2019
The present era demands the business to have credibility in the market and this credibility can happen when the business has its presence online. The expectation of the market has undergone a sea change and hence, the business in order to prove their goodwill needs to have a prominent online presence. Web Development has been a trigger to the success of innumerable organizations. Thereby, it is imperative that sustainable growth can happen when there is a strong strategy available with the business. The 5 prominent web development trend, as well as technologies of 2019 that will make a deep impact, is as follows:
Motion UI for increment in the enhanced user engagement:-
When it comes to the average human attention it is of very short duration and hence it cannot have attended more than 8 seconds. Hence, it is imperative that the business that is online need to hold the attention of the customers. This has a direct link with the sales, as well as ROI. When it comes to video, it has a better flair in capturing the attention of the clients . in a similar manner motion UI can be defined as a collection of different elements that helps the visitors to understand, as well have knowledge about the website or the application. There are different texts illustrations and video. Such elements provide strong attention to the employee and the website. When the motion is used by the people in their interface, the visitors are likely to remain there, as well as retained. The rate of bounce gets enhanced with the motion because contemporary life gets accelerated. In the present scenario, the attention capacities of humans are declining rapidly. The present course of action endorses a proper reply that content with motion ranks at a higher level. The fast movement of lifestyle provided the web development companies to attach videos to the content so that attention can be gained of the user

Flutter for Native application:-
Google Flutter is a major landmark in the area of the cross-platform application area. In spite of providing a native-like application, Flutter provides the native application in a short span of time. Since its inception, Flutter has taken a rapid pace and is popular on all hands. It has moved from 6500 Github stars to 35,000 in just one year. Flutter 1.0 has entered into the partnership with Firebase, Square, and Codemagic.

Serverless Computing for High Scalability:-
The year 2019 and beyond will witness a serverless architecture developed so that a high-intensity impact can be ensured with strong features of scalability in limited costs. In the current scenario, serverless computing is the popular growing cloud service growing at a rate of 75%. Serverless computation will create a massive change not only in the structure of the present era demands the business to have credibility in the market and this credibility can happen when the business has its presence online.
The expectation of the market has undergone a sea change and hence, the business in order to prove their goodwill needs to have a prominent online presence. Web Development has been a trigger to the success of innumerable organizations. Thereby, it is imperative that sustainable growth can happen when there is a strong strategy available with the business. The 5 prominent web development trend, as well as technologies of 2019 that will make a deep impact, is as follows:
Motion UI for increment in the enhanced user engagement:-
Web development is undergoing a major change and trends are changing on a rapid note. It is important that the changes in the trend should be embraced by the organization. Simplicity and familiarity with the web interfaces leads to better and compelling results. The development in the web technologies has reached to a commendable position and Motion UI is one among them. It is a highly effective framework that is utilized to develop fully responsive web design and other mobile application development. It provides the developers a strong medium that leads to the creation of motion with a native application setting. It offers pre defined motions that can be easily accessed and can be used for web design. This technology is very popular and helps in the pleasing animation so that it can be added to the website that provides a look in a creative manner and ensures an interesting place. It adds glamour to the website, sophisticated in nature and compatible with other components of technology. Motion UI not only add fun to the interface but even make web surfing more pronounced by presenting useful information in an effective manner.

Google Voice Search
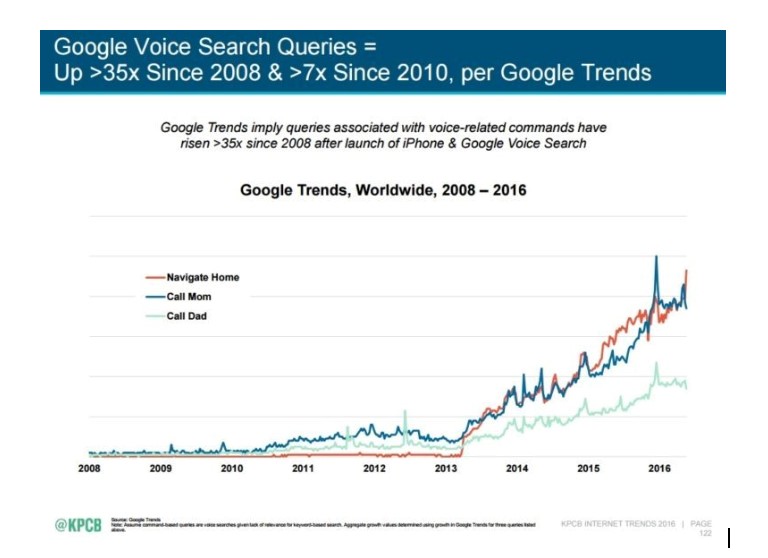
The voice search rates are galloping each year. Google Assistant, Amazon Echo, iPhone Siri, etc can be defined as the glaring examples among the voice search device category. The market has signaled a strong trend whereby 187% growth has been clocked in Quarter 2 of 2018. From the data, it can be forecasted that the global market can be estimated to be #30 billion. In 2019, businesses will face a huge competition and going by the current phase it is imperative that the website will require voice search to attain competitive advantage. From 2008 to 2016 in a span of a decade, the voice search queries enhanced by 35 times. There has been considerable change in the use of voice search. Siri is used by 19% of people at least once in a day and more than 40% of the adults use the voice search on a regular basis. By 2020, the search queries will rank more than the text.

AMP (Accelerated mobile pages) for faster rendering
When the page loads on a faster note, there is less chance that the user will abandon the website. Reports have suggested that 1 second of delay can decline the conversions by 7 percent. AMP has ensured that the instant loading feature will be available. Even Google considers AMP for search results and helps to encourage webmaster to adopt AMP. Stepping into 2019, there will be a wider adoption in the online domain. The leaders in the industry such as The Guardian, CNBC have already adopted AMP to the website attaining a major advantage. Previously, it was seen as an add-on benefit while currently, they project a new web development standard. It is not confined to publishers and media houses, there is more business that can adapt and speed their productivity with the help of AMP.
The trend in technologies continues to dominate the world. With the due passage of time, more technologies will come to the forefront. Leaving apart the above-mentioned technologies, the other technologies such as AI, AR/VR and Blockchain will play a major role in shaping the area of technology. But, the above mentioned top 5 strategies will hold prominence and key to change.

User Behaviour Tracking
Certainly not a rocket science, however, the uses are manifold. This technology provides various facilities such as movement of mouse, user behaviour, number of clicks, design of choice, interaction of the user, etc. and by far this is the best way to interact with a customer. Going by the trend, it can be tagged as the must have technology for the web design and developers. The biggest gain by its implementation is to have a faster result.
Responsive design and the increment in the number of mobile users
Responsive design has become the talk of the town and a must have for the web developers. In 2015, around 35% of website traffic was provided to the mobile devices. Further, in 2016 the surge counted to 43%. In 2017, the figures jumped to 50.3% indicating that the traffic is generated more on a phone instead of a computer. The mobile traffic has witnessed a significant change from 2016 to 2017.
![]()
Source: medium .com
At present Google is more concerned with the desktop version of the site and then considers how it will rank the mobile site as per the information. Once the update will roll out, the opposite to that will happen. Google will start considering the mobile site and from that, the desktop site will be ranked.
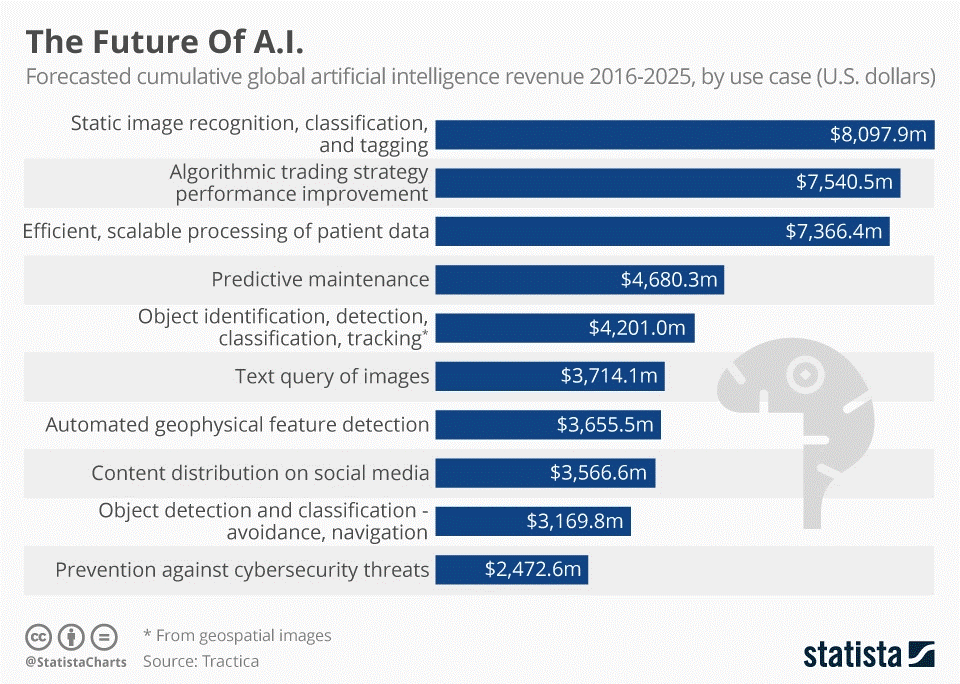
Artificial Intelligence and cybersecurity
AI happens when the machine thinks in the same capability as the human. It is one of the major topics that can be seen hovering in the year 2019 and the software companies are making this possible. AI can be applied to different areas and this is one of the major benefits. AI is definitely a strategic benefit for the business as a whole. The web developer can explore this area to a considerable extent and is bound to provide immense benefits.
There are many reasons why AI has assumed a place of special importance. At times, cybersecurity professionals are unable to diffuse an attack at the very beginning. Most of the times, the damage happens and then the attack is neutralized. Hence, AI is a quick answer to all such problem. AI does not need any time to eat, drink or sleep. It is always available and helps to tackle any situation at the earliest. With the help of AI, the problem can be attacked at the moment it happens and hence the chance to mitigate the damage is more.

Source : Statita
Like other industry, the software industry is undergoing a massive change. The change is not in terms of elimination of the old models rather alterations are done on the old to bring something new that helps the user as a whole. In short, the web development trends are moving at a rapid pace as compared to any other industries. Innovation and creativity in the web industry have provided humans ease and comfort. Such efforts have helped society to undergo a transformation. Website development has enabled companies to gain a competitive edge in their process. Web design has taken the market by surprise because there is hardly any business that has been left untouched. In all probability, the concept of web design and web development will take the proceedings to a greater level. Further to be well versed with the changes and concepts in the market, it is essential to understand website development that will provide a leading edge and helps to build for the future. The website is the main force of the business because it is simply a window because from it the business can be viewed. To ensure strong proceedings, it is essential that the business should concentrate on the trends that are prevailing in website development.

55 comments on “Website development trends which every developer need to focus”
Stephen Persall
April 19, 2019 at 4:11 amIt’s in point of fact a great and useful piece of information. I am glad that you just shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Tyron Hinners
April 19, 2019 at 5:31 amHey can I get you designers contact info? This is an awesome skin.
Korey Beman
April 19, 2019 at 6:43 amHello, you used to write fantastic articles, but the last several posts have been kinda lackluster… I miss your great articles. Past several posts are just a little out of track!
Edison Mcgauley
April 19, 2019 at 7:48 amAssuredly Good. Can’t imagine how strong this information thread actually is. This could be one of the most helpful blogrolls i have ever come across on this topic. Basically wonderful article! I’m also an expert in this subject matter so I can appreciate your effort.
Junita Jankoski
April 19, 2019 at 8:48 amI am glad to read this post, it’s an impressive piece. I am always searching for quality posts and articles and this is what I found here, I hope you will be adding more in future.
Glady Dickason
April 19, 2019 at 9:51 amI tell all my friends to come to your site since you have such great info.
Robby Deely
April 19, 2019 at 10:52 amSpot i’ll carry on with this write-up, I truly think this website needs considerably more consideration. I’ll probably be once more to learn far more, thank you for that info.
Gerri Gramling
April 20, 2019 at 11:02 amProviding quality African Mangoo is very much imptortant to us.
Monroe
April 20, 2019 at 11:03 amWow. This definition of Client-side coding is my best one so far. I think I understand how the web browser and other things work on the side of the client. It’s interesting how all these things happen and still fetches web pages really fast.
David
April 20, 2019 at 11:04 amThese prominent computer languages like JavaScript, HTML, PHP, python and the likes, are the most important ones to learn as a web developer. With knowledge of this, you are sure to deliver just what is required to host web pages and all that.
Christopher
April 20, 2019 at 11:05 amThis is interesting. Didn’t really understand how the database technology works but now I know that the database comprises of files needed for the website and the applications to perform. This is good to know as it’s making the web development stuff easier to understand.
Randy Neal
April 20, 2019 at 11:05 amThe setup is fast, results are instant and online training is available. Hence, a lot of flexibility can be viewed when it comes to web development.
Gloria
April 20, 2019 at 11:06 amGoogle focusing more on mobile-friendly designs is a sign that Al businesses should keep in mind that their customers are not all desktop users and are supposed to seriously work towards satisfying them. Otherwise, they will lose them to competitors.
Jefferey
April 20, 2019 at 11:08 amMore and more people are embracing web development and the projection has undergone a massive change. It’s nice how with the due passage of time, new trends are coming to the forefront.
Robert
April 20, 2019 at 11:08 amThe history of web development is interesting and yes, the Internet has transformed the entire world and is still doing so. A large number of the world’s population is influenced in one way or the other by the web presence.
Rebecca Paula
April 20, 2019 at 11:09 amOh really? The World Wide Web came into operation after 1993 when the Mosaic browser came into action? I see I have got my own history facts mixed up. But thanks for this, I’ll definitely make good use of this information.
Heather
April 20, 2019 at 11:11 amThe history of the development of the web is a fascinating one. If I haven’t known a little about it before, I would have really been amazed at how fast we were able to reach the point we are right now.
Mason
April 20, 2019 at 11:11 amHTML remains the main crux of the web block even with the modern infrastructure resting on it. It has definitely come to stay as it has greatly improved since its inception never for once having a need to replace it or something.
Shantelle Triano
April 20, 2019 at 12:23 pmAwesome! I appreciate your blog post to this matter. It has been insightful. my blog: maple syrup
Zenobia Morelen
April 20, 2019 at 1:44 pmHmm i think this is nice post. I hope this is just begin of your writing. If you want you can check my blog as well. Of course if you want.
Isabella
April 20, 2019 at 2:23 pmI think I have come across this mosaic browser once when I was doing research about the web. This browser really did a good job and played a great role in making web development back then an easier feat to achieve.
Johnny
April 20, 2019 at 2:24 pmWoah, this is a whole lot. And here I was thinking that basic knowledge of HTML, CSS and JavaScript can get me a full and functional website with all the major elements in place. I think I still have a long way from here.
Dammy
April 20, 2019 at 2:25 pmHuh? Javascript developed under ten days??! Wow! I’m wondering why it’s taking me so long to learn it. It looks simple and the result of the use is amazing but I still struggle to learn it properly.
Smith Oliver
April 20, 2019 at 2:26 pmHTML sure helped the developers to develop web page layouts in a way that enables the users to interact over networks. It must have been a great deal way back when it was introduced. But now it still helps with web framework and its impressive how it has grown and developed over time.
Pearl
April 20, 2019 at 2:26 pmLol. A web development process? Who would have thought of that?! I have never really imagined that there could be a typical web design project highlighting steps that can be accomplished. Well, I guess we learn every day. I’ll note this down somewhere for my next design.
Jayson Hofmann
April 20, 2019 at 3:03 pmOh my goodness! a tremendous article dude. Thanks Nonetheless I am experiencing situation with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting similar rss downside? Anyone who knows kindly respond. Thnkx
Beatris Echeverry
April 20, 2019 at 4:22 pmI do agree with all of the ideas you’ve presented in your post. They’re really convincing and will certainly work. Still, the posts are very short for newbies. Could you please extend them a bit from next time? Thanks for the post.
Myron Ragin
April 20, 2019 at 5:44 pmUmm,OK. But my point is that I don’t understand what it is about the last sentence you don’t understand? Please explain. What do you mean by “average”?
Anthony Tubaugh
April 20, 2019 at 7:17 pmTherefore, exactly what going bald hairstyle options can be purchased?
Mariano Walby
April 20, 2019 at 8:35 pmhello!,I like your writing so much! proportion we keep in touch extra about your post on AOL? I require a specialist in this house to resolve my problem. May be that is you! Looking ahead to see you.
Larry Cole
April 20, 2019 at 9:13 pmI’ve noticed some web developers launching their project while still making little adjustments on it. I do not think that is a good idea because if you have clients dropping in at that time then you may have just shown them how unserious you can be.
Lady Grasha
April 20, 2019 at 9:14 pmArtificial intelligence has really gone a long way to help in cybersecurity. I mean, nothing beats an immediate solution to an attack or related stuff. Organizations who are embracing this technology are way ahead of those who still use humans for the same purpose.
Francisca
April 20, 2019 at 9:16 pmThis process of web development highlighted here is just the perfect breakdown to help a good developer achieve their goal in just a short time. I have them written somewhere and would always make an extra one each time I want to handle and project. It has helped me make progress faster and even easier since you know just what next to do after each stage.
Seadals
April 20, 2019 at 9:16 pmDifferent style sheets I’m just getting to know now. I agree that CSS really helped a lot in making the structure of HTML have a better layout. I guess this is what we get when we leave room for improvement and keep working on other things to add to already existing things.
Samantha
April 20, 2019 at 9:18 pmFast loading pages will go a long way in making users stay longer and search for what they need. We all as humans will not like to wait extra seconds for a page to load when we can still get the information elsewhere and even more. The web has lots of information so any web developer who is not working to see that their pages load very fast is going to lose out on a lot of people.
Saran Ruballos
April 21, 2019 at 2:08 amWe still cannot quite believe that I really could often be type checking important points available on your webblog. My in laws and that i are sincerely thankful on your generosity and then for giving me possibility pursue our chosen profession path. Published you information I became of the web-site.
Tamiko Samu
April 21, 2019 at 11:29 amNice post. I learn something more difficult on distinct blogs everyday. Most commonly it is stimulating to learn content using their company writers and employ a little from their site. I’d prefer to apply certain while using content on my small weblog regardless of whether you don’t mind. Natually I’ll offer you a link for your web weblog. Many thanks sharing.
Hal Fiume
April 21, 2019 at 12:50 pmIt’s rare to locate an expert in whom you might have some faith. In the world at present, nobody absolutely cares about showing others exactly how in this subject matter. How happy I am to have now found a really wonderful website as this. It’s people like you exactly who make a true difference nowadays through the ideas they talk about.
Juliet Emmanuel
April 21, 2019 at 4:55 pmI’m glad I found this page. At least now I understand that motion UI not only add fun to the interface but even make web surfing more pronounced by presenting useful information in an effective manner. This will surely get and keep the attention of users so bounce rate would be on the positive side too.
Devine
April 21, 2019 at 4:55 pmNow, this is getting interesting, I must admit. The base of web development residing on the pillars of CSS, HTML, and Javascript will surely give novice like us a good chance to make things work in this web development process.
Billy
April 21, 2019 at 4:56 pmThis is so far the best web development frameworks I’ve come across. Django for instance now is making the other frameworks look like they have got a better one but it’s still good to go try available options.
Barclay Bob
April 22, 2019 at 10:01 amVoice search is one aspect that web developers need to understand well and see how it can be incorporated into their web pages. This is because an average person today will either be too busy to type out search queries or just want something stress free and fast.
Barrick Saw
April 22, 2019 at 10:02 amI’m going to check out these web development frameworks and see the ones I can learn that are beneficial to what I do. Thanks for this resource.
Maria
April 22, 2019 at 10:03 amVideos are really good ways to catch and retain user’s attention today. Motion user interface too is a great way to go about that as a lot of people would likely bounce out of the site when they feel like there’s nothing catchy for them there.
Joyce
April 22, 2019 at 10:03 amI know a few of these programming languages but I feel like I still have much to do as some of them are new ones now and are needed in today’s development.
Philberta`
April 22, 2019 at 10:04 amNo doubt artificial intelligence has taken web design and development to a new level by improving their productivity and satisfaction that is provided by them to their customers. A lot of businesses have embraced it. Though some people claim that it is taking away human jobs, I still think that’s not the case here
Elena
April 23, 2019 at 12:08 amWow. I’m super interested in this motion user interface aspect. True, viewers’ attention span has gone down again and if nothing is keeping them on your page, you may have not done your part as a good web developer.
Newton
April 23, 2019 at 12:09 amMobile friendly designs are taking over and it’s very good as the population of mobile users are fast increasing and the need to make their visit a pleasant experience is what most web developers are after since their traffic is greatly increasing each time.
Charlie Leo
April 23, 2019 at 12:10 amFor businesses, implementing new and automated processes with the help of artificial intelligence can actually reduce their costs and improve their efficiency. This is becoming a trend today and has been working fine for people.
Thanh Lebeck
April 23, 2019 at 3:08 pmThere are some interesting points in time in this article but I don?t know if I see all of them center to heart. There is some validity but I will take hold opinion until I look into it further. Good article , thanks and we want more! Added to FeedBurner as well
Ella Oscar
April 23, 2019 at 3:25 pmThis push notification is another good feature that has come up in web development. The best advertising strategy that i can say is converting just as expected. Organizations are taking it up fast and that shows it is definitely going to stay and be efficient.
Precious Anthony
April 23, 2019 at 3:27 pmYup! Express is known as one of the fastest and unbigoted frameworks that a lot of developers are presently enjoying. I love the basic use of framework without concealing the characteristics of Node. It’s simple and very good to work with.
Evelyn
April 23, 2019 at 3:27 pmWaiting for customer support to reply their query can be a long process and some persons are not that patient. This is exactly why a chat bot will go a long way for most businesses.
Travor Harrison
April 23, 2019 at 3:28 pmBusinesses having their presence online is a lot as it’s now seen as proving their credibility and also an easy way for customers to find them and get necessary information.
Archie Allwardt
April 24, 2019 at 6:19 amyou’ve got a fantastic blog right here! would you wish to make some invite posts on my weblog?